
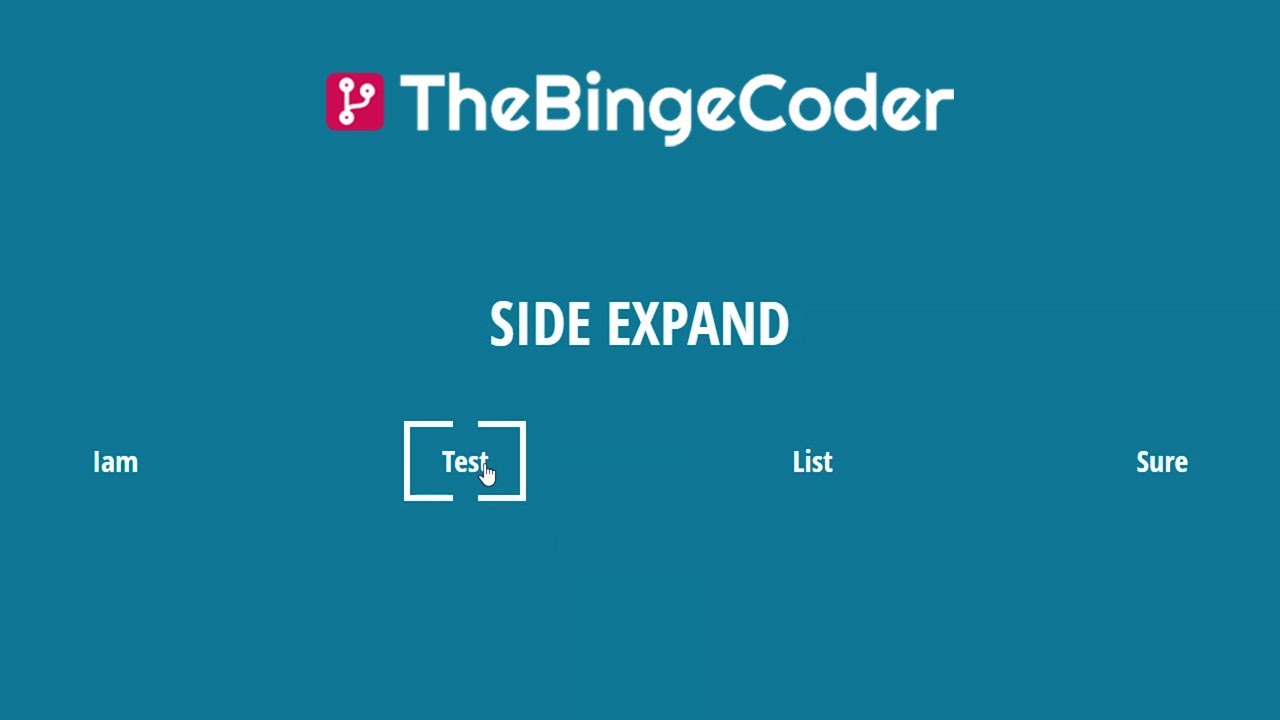
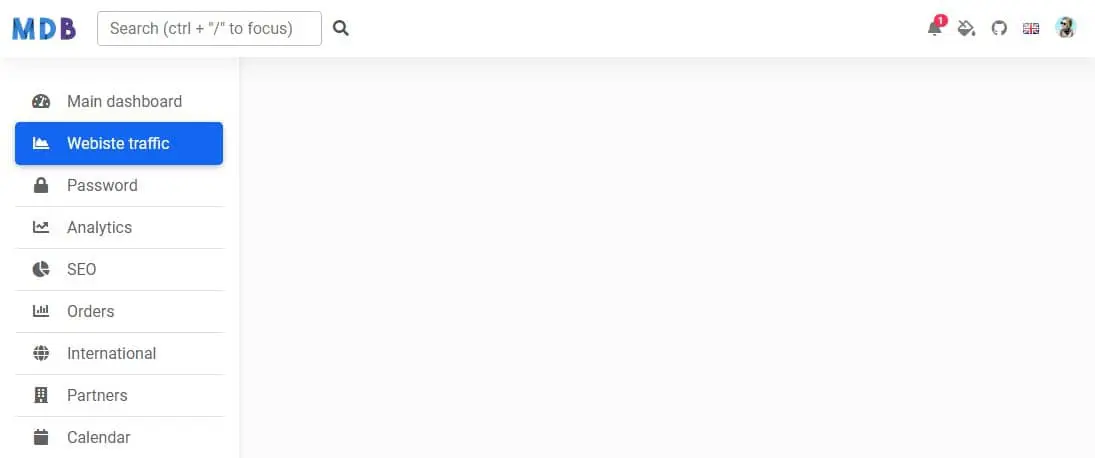
Side Expand List Hover Animation | CSS Solid Border & Before/After | HTML/ CSS/SASS Tutorial | #12 - YouTube

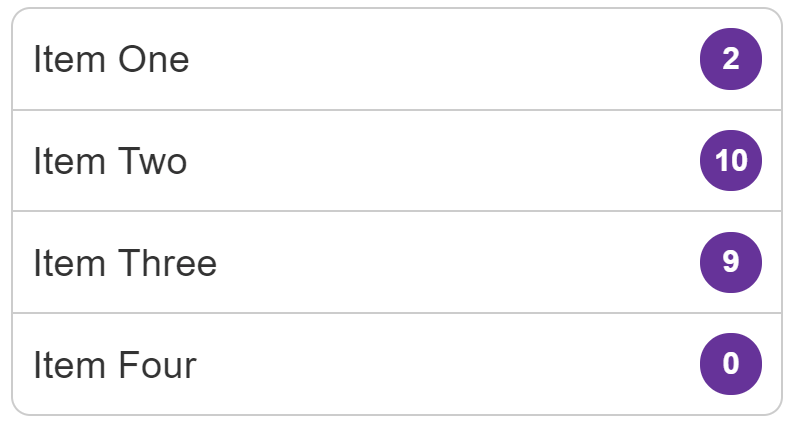
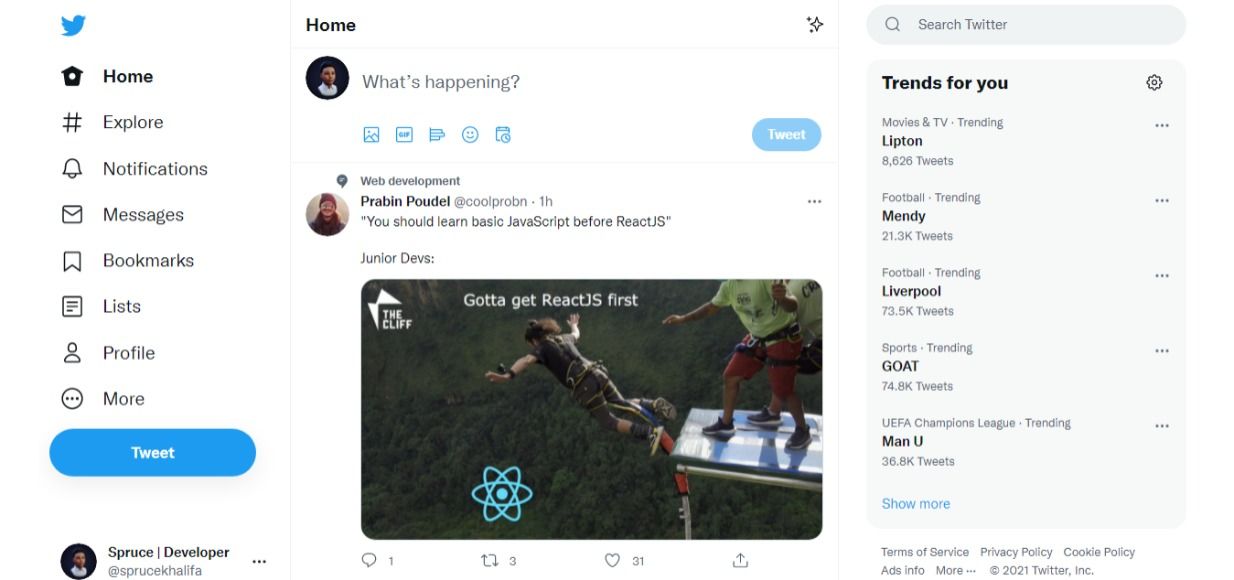
Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks

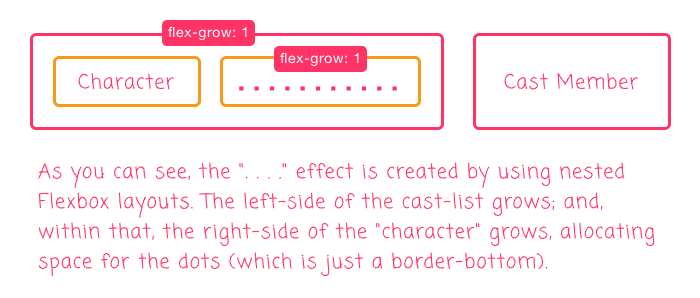
How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks











![13 Wonderful Slide Menus 2022 [CSS & JavaScript Examples] 13 Wonderful Slide Menus 2022 [CSS & JavaScript Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-05-03/list-side-menus-js-css.jpeg)