Slide-toggle theme color does not follow app theme definition, but is fixed at 500 level default · Issue #13044 · angular/components · GitHub
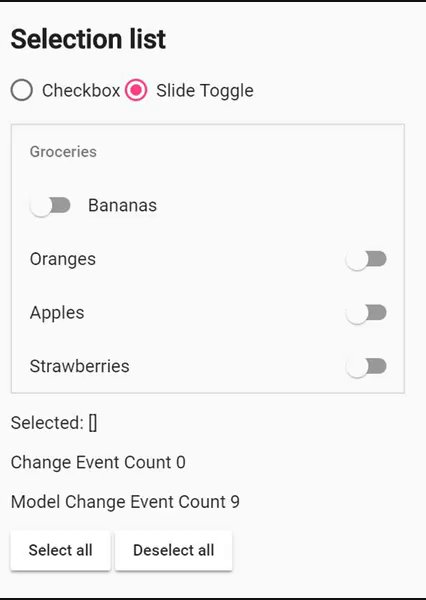
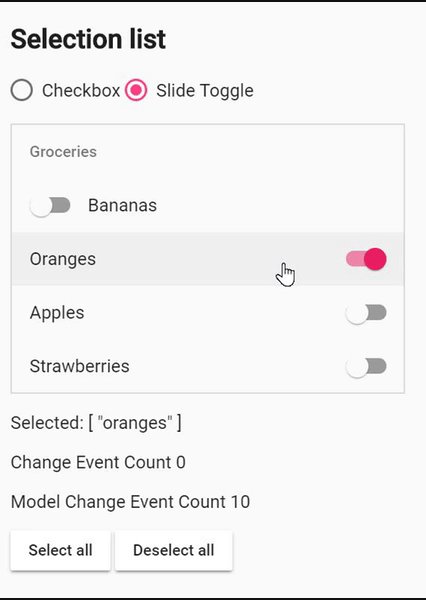
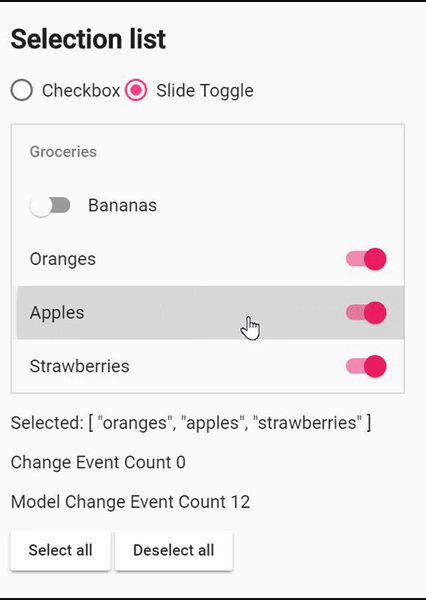
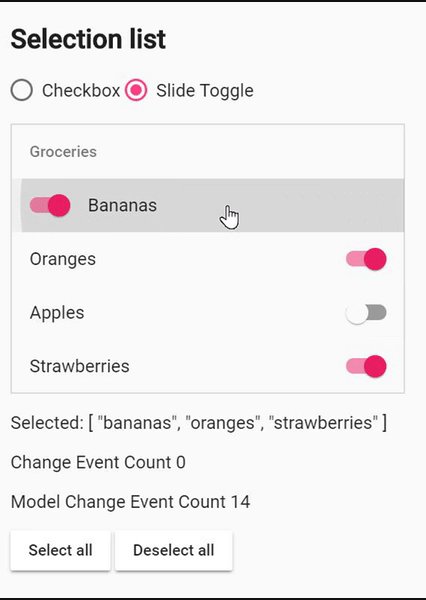
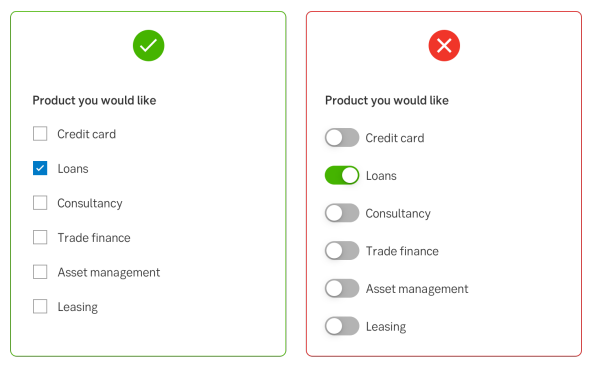
mat-slide-toggle change all value on all products and value are different · Issue #10153 · angular/components · GitHub

mat-slider-toggle not using correct color. (ignoring hue) · Issue #11854 · angular/components · GitHub