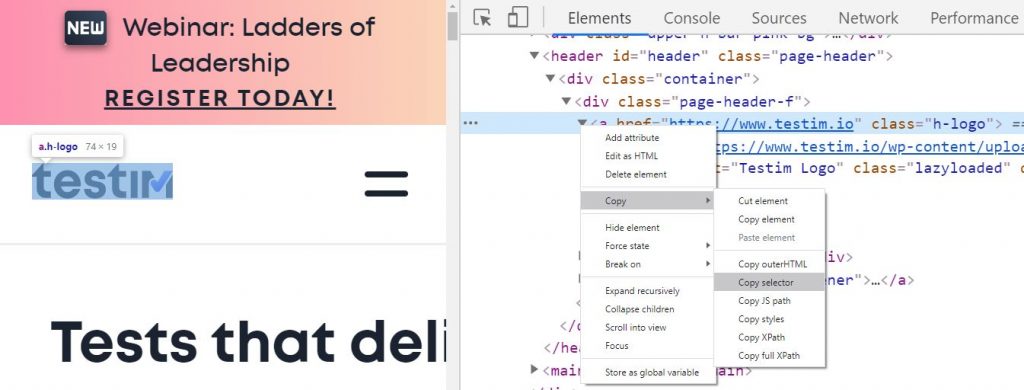
Automation testing : Basics of puppeteer (Dom, Xpath, click, screenshot, type, select) | live code - YouTube
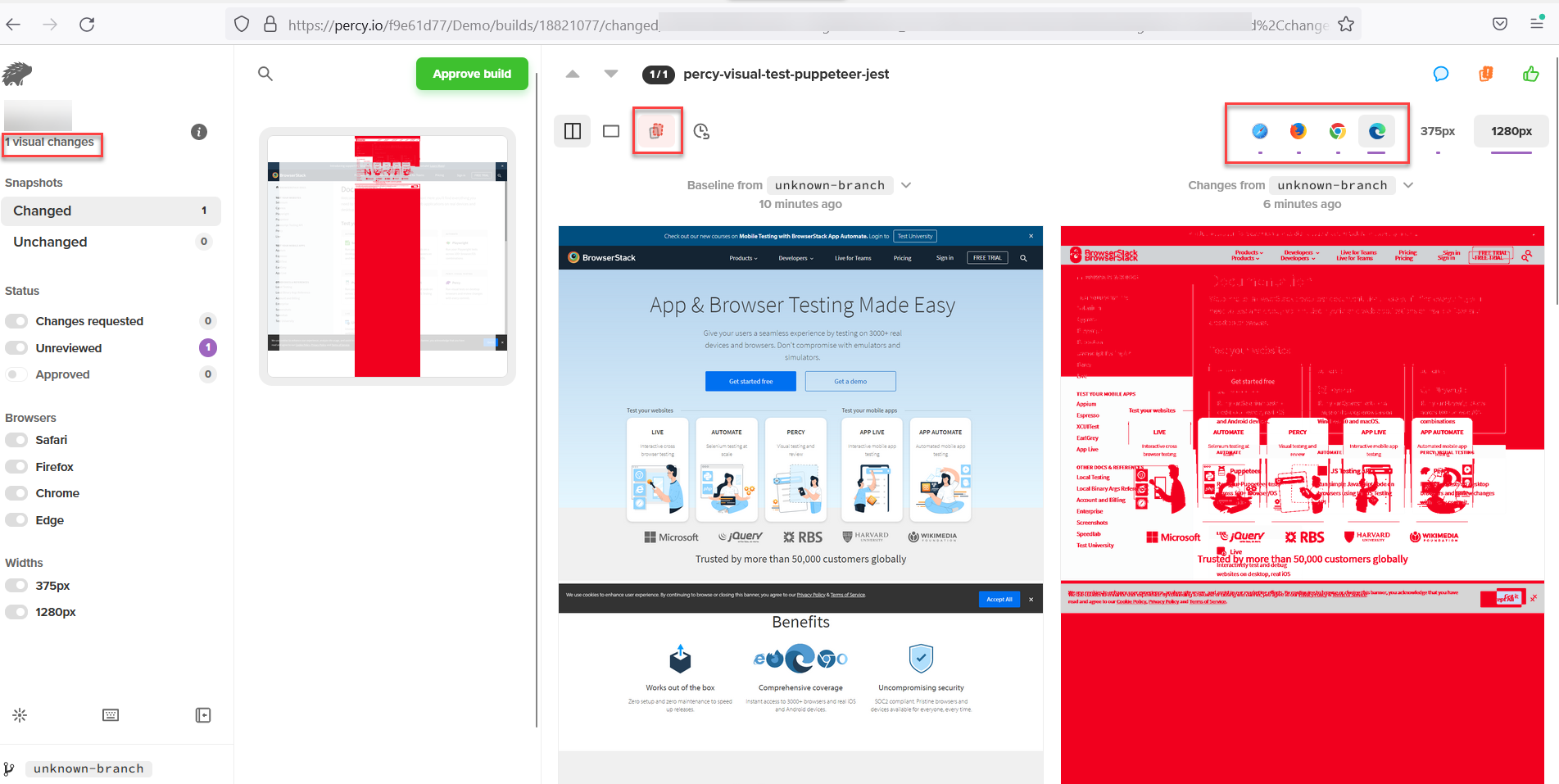
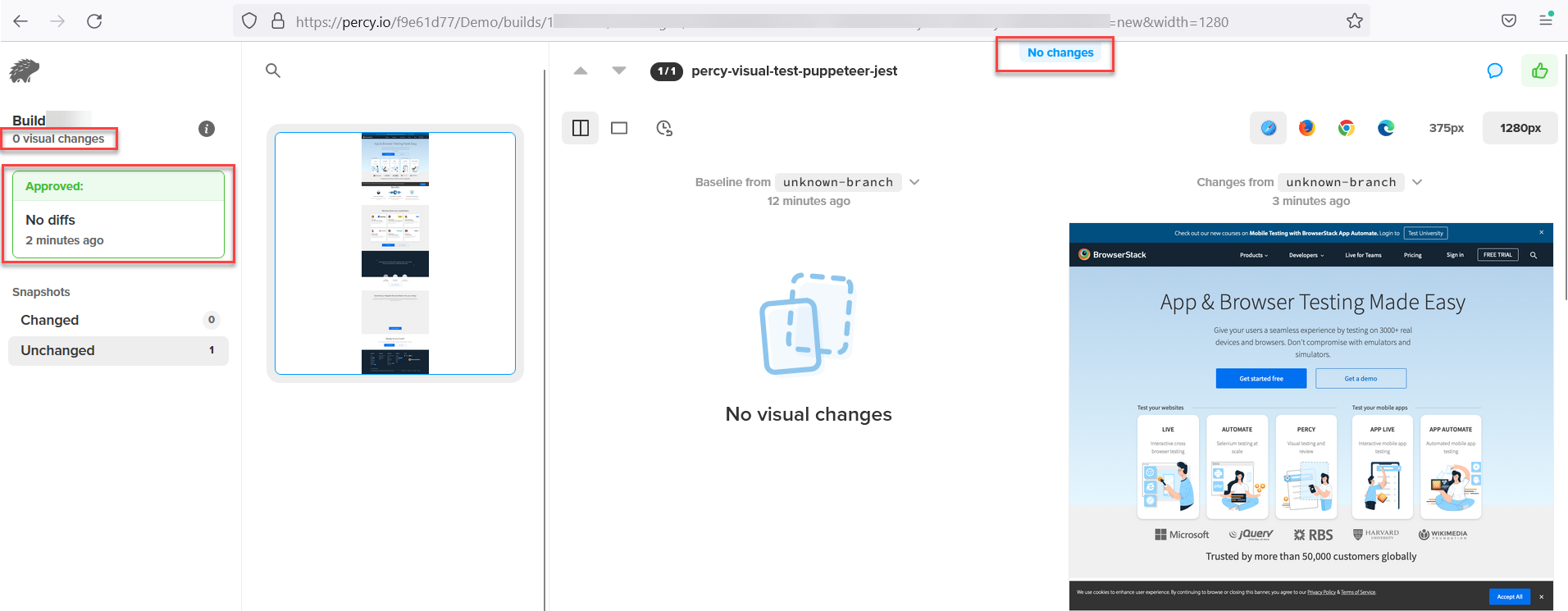
GitHub - githubjakob/react-puppeteer-screenshot-test: Example react application with Puppeteer screenshot comparison test
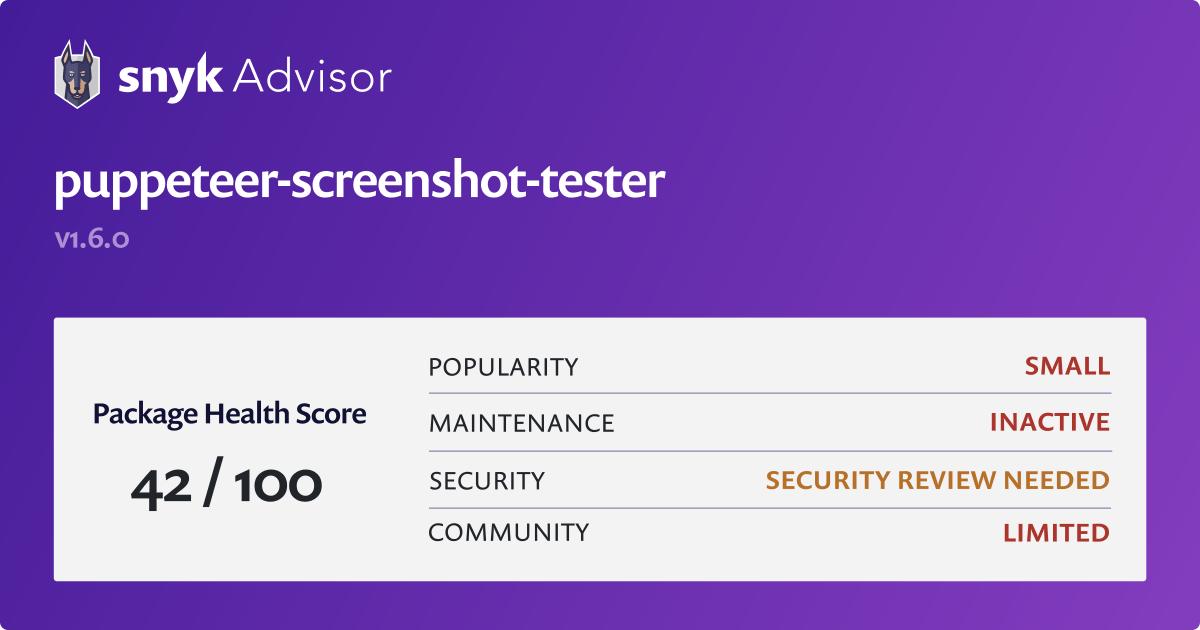
GitHub - burnpiro/puppeteer-screenshot-tester: Small library that allows us to compare screenshots generated by puppeteer in our tests.